Variable objects are defined in templates. They can be defined in website templates, page templates and themes. Variable definitions in themes overwrite the ones in page templates, which overwrite the ones in web site templates. This means that default values for variables can be defined in website templates and overwritten in page templates and then again in themes. Variables can be used in Skins, Styles and JavaScript.

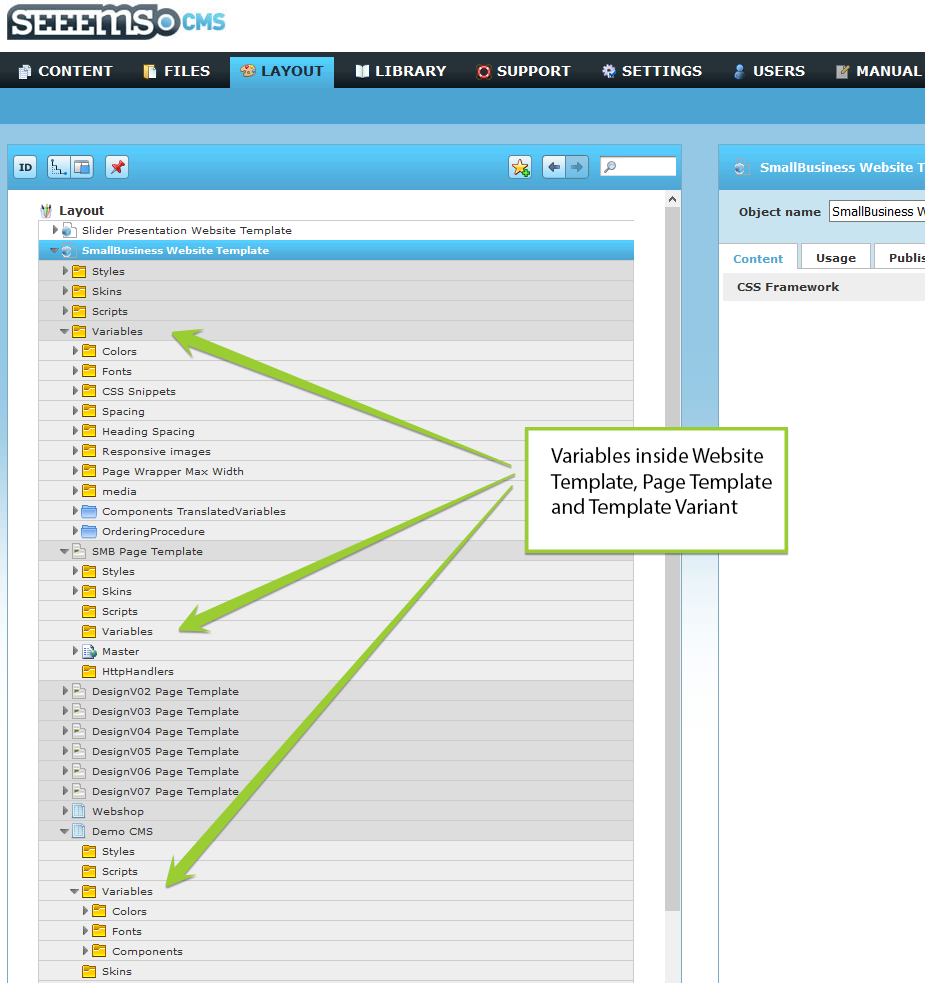
Variables folders in Seeems BackOffice

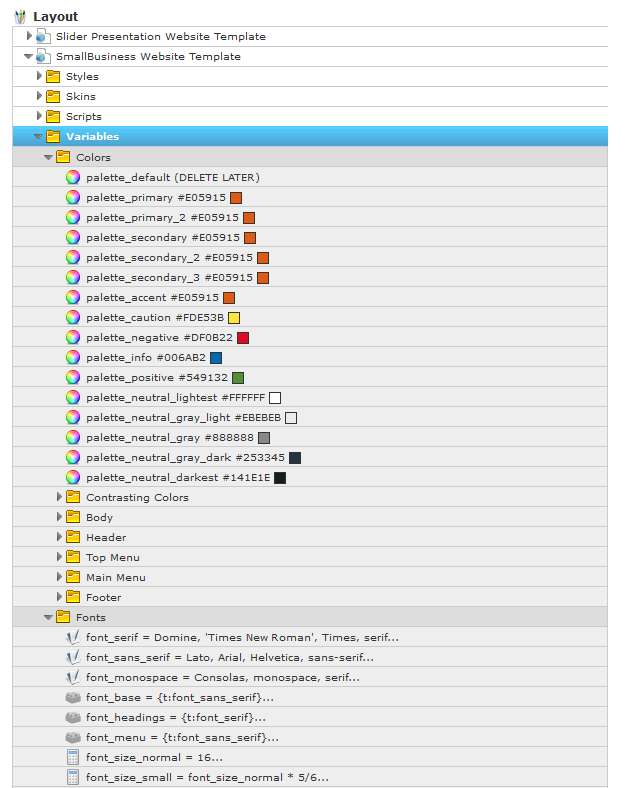
Variables
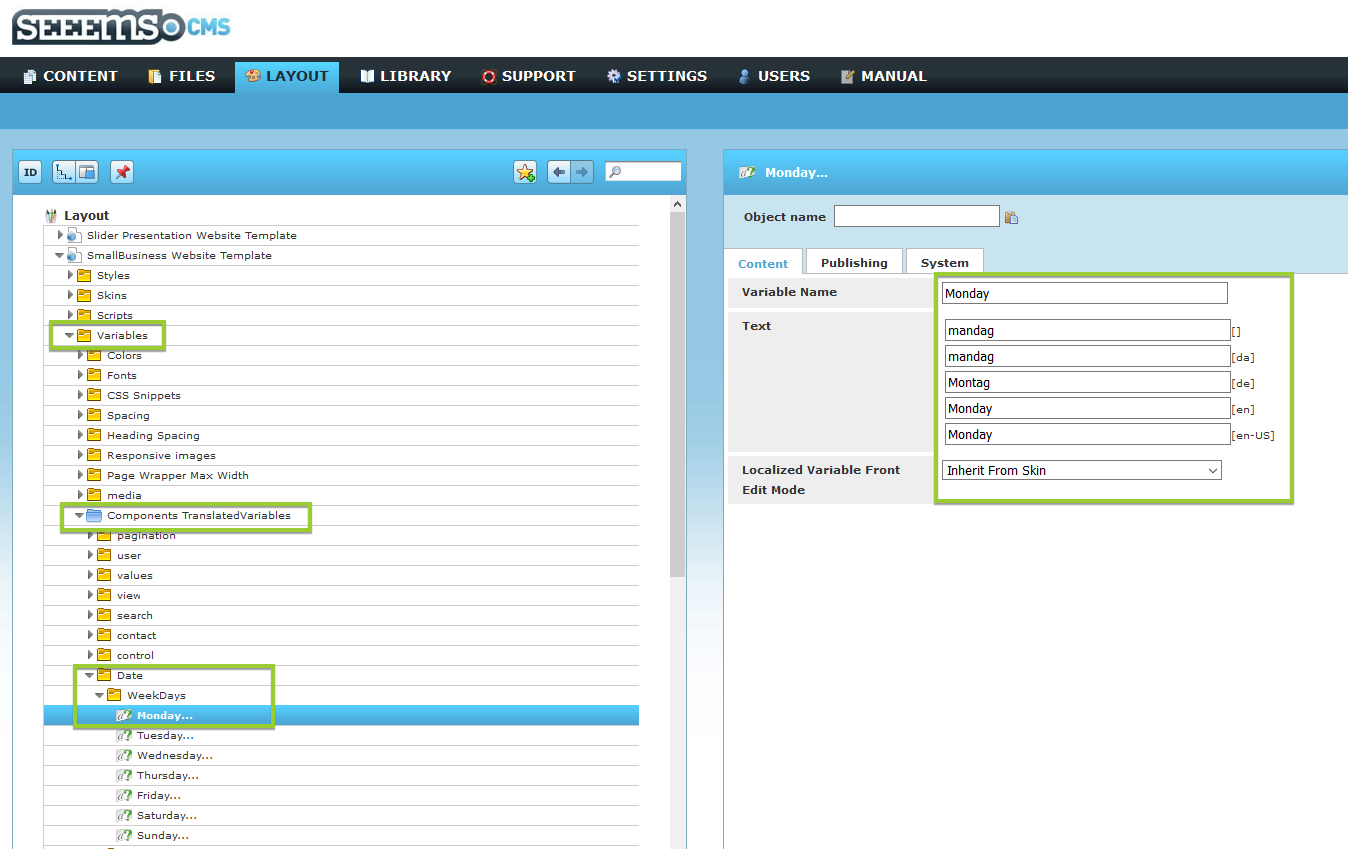
A special form of variables is translated variables that can contain a different text per website language and are used to make multi language websites easily maintainable.

Translated variables
Another use of languages are typographies and color schemes that are defined by a set of variables and then used across website styles. This allows to do design variations in an easy way.
Variable values are inserted before the Skins, JavaScript and CSS are executed. A special consideration is SASS and LESS styles. The best approach would be to insert variable values to the generated CSS. But this is not always possible, because LESS and SASS need predefined keywords at certain positions and cannot handle placeholders. SEEEMS therefore supports mixed pre- and post-replacement of variables in SASS and LESS styles.