
Heading component is responsible for the headings. We will focus on the most used properties that are placed in EasyTab.
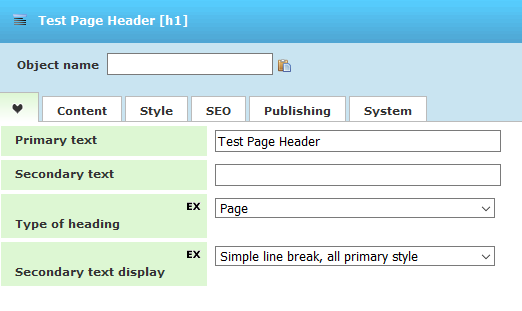
- Primary text - the main text that will be used for Heading component. Most of the time you will use this field.
- Secondary text – the secondary text shown after the primary one
- Type of heading – this is responsible for the size of the heading. The possible options based on the size weight in descending (from bigger to smaller) order are:
Hero, Page, Major, Section, Subsection, Minor.
Types of heading are also relevant to header tags from h1 to h6 in the same order but if you want you can define another tag in SEO tab – Heading tag.
Be aware that you have to use maximum one Hero or h1 tag per page for SEO reasons. Typically, this size of heading is only used once at the beginning of the page.
- Secondary text display – here you can choose how the secondary text is displayed, if there is such one.
There are also other properties for Heading component like defining alignment and color of the heading, heading tag etc.
You can check the real examples with headings and possible options on our Demo Page